今天的磚塊遊戲的進度,我要讓我的球能夠動起來!
要如何要讓球動起來呢?只需要將球繪製在螢幕上,然後不斷清除並重新繪製,每次讓球稍微移動一點點。這樣一來,球就會看起來像是在移動。為了實現這個效果,我們需要持續更新 canvas 繪圖區域的每一個影格。為此,我們可以定義一個「繪製函式」(drawing function),該函式會不斷執行,並根據不同的變數來改變球的位置或其他物體的位置。
為了讓這個繪製函式能夠重複執行,我們可以使用 JavaScript 的「計時函式」,像是 setInterval() 或 requestAnimationFrame(),來控制動畫的節奏。這樣可以讓每一個畫面幀持續更新,從而實現平滑的動畫效果。透過不斷更新變數來改變球的位置,並重新繪製,球就能動起來。
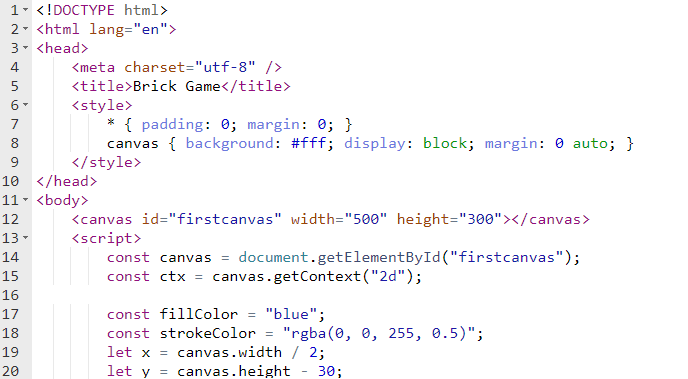
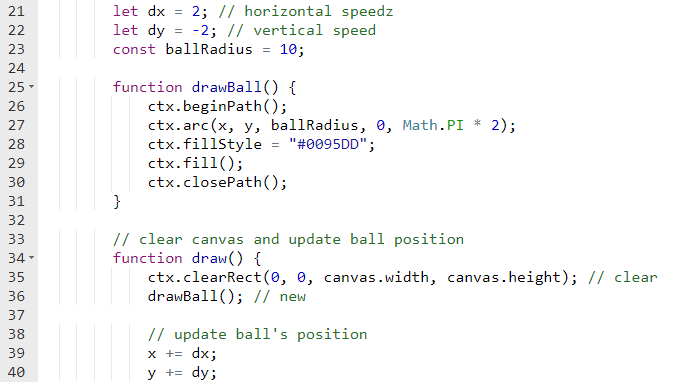
程式碼:


效果: 圖中的藍色小球會自己移動,但只要一跑出視窗外就會不見。
明天,我要加一段程式碼讓球可以反彈。
參考資料:https://developer.mozilla.org/en-US/docs/Games/Tutorials/2D_Breakout_game_pure_JavaScript/Move_the_ball
